Kerala Plus Two Computer Science Chapter Wise Questions and Answers Chapter 4 Web Technology
Plus Two Computer Science Web Technology One Mark Questions and Answers
Question 1.
Specify an attribute of the HTML tag.
Answer:
DIR: Indicates documents direction. It can take values rtl or ltr.
Eg. <HTML DIR= “rtl”> This specify that document is to read from right to left.
Question 2.
Mention the default value of size attribute of <BASEFONT> tag.
Answer:
3.
Question 3.
Name the tag which has ‘Noshade’ attribute.
Answer:
<HR>Tag
Question 4.
Maximum possible value of the size attribute of the <BASEFONT>tag?
Answer:
7.
Question 5.
Salim developed a personal website. In which he has to create an e-mail link. Can you suggest the protocol used to achieve this task?
Answer:
Mailto.
Eg. <A href= “Mailto:[email protected]” >Mail to me</A>.
Question 6.
You want to connect your webpage to the web portal www.yahoo.com. Mention the tag that can be used for this.
Answer:
<A> Anchor Tag
Eg. <Ahref=”www. yahoo.com”>Yahoo</A)
Question 7.
Specify the main attribute of <IMG> tag used to include an image file in web page.
Answer:
SRC. It specify the name of the image file to be included in the page.
Eg. <IMG SRC= “C:/home.Jpg”>
Question 8.
Select the attribute associated with <IMG> tag from the following: (Name, size, Align, value)
Answer:
Align
Question 9.
Write HTML code forgiving hyperlink in webpage.
Answer:
<A HREF= “page2.htm”>Page2</A>
Question 10.
The default colour of Vlink is ________
(a) Blue
(b) Green
(c) Red
(d) Yellow
Answer:
(c) Red
Question 11.
ThedefauKcolour of A link is ________
(a) Blue
(b) Green
(c) Red
(d) Yellow Green
Answer:
(b) Green
Question 12.
Saritha is assigned the task of writing explanatory notes in an HTML code. Which tag she can utilize.
Answer:
Explanatory notes can be given using <comment> tag. Using two mark up elements. as<!— and →
Question 13.
Pick the odd man out.
(a) BODY
(b) HTML
(c) CENTER
(d) ALIGN
Answer:
(d) ALIGN, all others are tag
Question 14.
Your school has a web site, www.myschool.otg. You want to create a link to this site from your website. Write the code for implementing this.
Answer:
<A href=”www.myschool.org”>My School</A>
Question 15.
HTML was developed by ________
Answer:
Tim Berners-Lee
Question 16.
What are the two major sections of an HTML document?
Answer:
Head section and Body section
Question 17.
An HTML file is saved with _____ extension.
(a) .vbp
(b) .mdb
(c) .htm
(d) .frm
Answer:
(c) .htm or .html
Question 18.
The software used to view web page is _____
(a) Notepad
(b) web browser
(c) Webserver
(d) Web Editor
Answer:
(b) web browser
Question 19.
The default alignment of image in HTML is _____
(a) Left
(b) Right
(c) Center
(d) Inline with content
Answer:
(a) Left
Question 20.
_______ is an alternative for centralizing a paragraph other than using <P> tag
(a) <AUGN>
(b) <C>
(c) <CENTER>
(d) <CENTRE
Answer:
(c) <CENTER>
Question 21.
______ attribute Of <A> tag specifies the URL of the hyper linked document.
(a) Name
(b) Target
(c) HREF
(d) SRC
Answer:
(c) HREF
Question 22.
What does HTML stands for?
Answer:
Hyper Text Markup Language
Question 23.
Communication on web can be classified into _____ and ______ .
Answer:
Client to Server and Server to Server
Question 24.
The protocol which is responsible for splitting the data into smaller packets is _____
Answer:
TCP.
Question 25.
The protocol which is responsible for the routing of data packets through the correct destination is _____
Answer:
IP (Internet Protocol)
Question 26.
TCP/IP stands for
Answer:
Transmission Control Protocol/lntenet Protocal
Question 27.
Identify the protocol responsible for e-mail communication.
Answer:
(a) DNS
(b) HTTP
(c) TCP/IP
(d) SMTP
Answer:
(d) SMTP
Question 28.
In server to server communication, authentication is done with help of _____
(a) HTTP
(b) Digital certificate
(c) Client
(d) DNS
Answer:
(b) Digital certificate
Question 29.
Which server acts between merchant server and bank server for transferring data in encrypted format?
Answer:
Payment Gateway
Question 30.
Identify the name of a place where servers and networking systems are placed with high security.
(a) Head office
(b) DNS
(c) Data centre
(d) IIS
Answer:
(c) Data centre
Question 31.
Identify the port number which requests for the service of sending e-mail communication.
(a) 22
(b) 25
(c) 53
(d) 80
Answer:
(b) 25
Question 32.
The IP address corresponding to a domain name is ______ presenting server.
Answer:
DNS
Question 33.
Programs embedded in HTML documents are termed as ______
Answer:
Scripts
Question 34.
Running of ____ scripts can be blocked by the user
(a) Client side
(b) Server side .
(c) Both client side and server side.
(d) None of these
Answer:
(a) Client side
Question 35.
A platform-independent serverside scripting language is ______
Answer:
PHP
Question 36.
Which among the following tools is used for easy formatting and defining style of a document written in HTML?
(a) Ajax
(b) CSS
(c) JSP
(d) JavaScript
Answer:
(b) CSS
Question 37.
Pick the Odd one from the following list and give reason. (IMG, FONT, BR, ALIGN, PRE)
Answer:
ALIGN which is an attribute, all others are tags.
Question 38.
Choose the correct HTML statement to display an image with file name “kerala.jpg” as the background of the web page.
(a) <IMG src=”kerala.jpg”>
(b) <BODYbgcolor=”kerala.jpg”>
(c) <BODY src=”kerala.jpg”>
(d) <BODY background=”kerala.jpg”>
Answer:
(d) <BODYbackground=”kerala.jpg”>
Question 39.
Two of the following HTML tags have same attribute ‘Align’. Identify them.
(<IMG>, <MARQUEE>, <B>, <P>, <BODY>)
Answer:
<IMG> AND <P>
Question 40.
Identify the correct HTML statement to draw a horizontal line with half the width of the screen.
(a) <HR width=“50%” size= “3″>
(b) <HR size= “50%” width= “3″>
(c) <HR length=“50%” size= “3″>
(d) <HR width= “50%” length= “3″>
Answer:
(a) <HR width=“50%” size= “3″>
Question 41.
A student wants to display a poem in a web page just like as he entered in the text editor. Which tag in HTML will help him?
Answer:
<PRE>tag
Question 42.
A student created a web page about his school. The school name is displayed in the page. He wanted to change the style, colour, and size of the school name. Identify the most appropriate tag in HTML needed for that.
Answer:
<FONT> tag
Plus Two Computer Science Web Technology Two Mark Questions and Answers
Question 1.
A student developed a web page about India. He wanted to display a scrolling text moving from right side to left side with a background colour blue.
The text is “I Love My Country”.
- Identify the tag needed for it.
- Write the HTML statement to do the task.
Answer:
- <MARQUEE>
- <MARQUEE direction=”left” bgcolor=”blue” > I Love My country </MARQUEE>
Question 2.
Write HTML statement for displaying the following text items:
- A2B3
- A>B
Answer:
- A <SUB>2</SUB> B <SUP>3</SUP>
- A>B
Question 3.
Two HTML tags are given. They are <BODY> and <FONT>. Identify and write the attribute of each from the following list. (Size, Text, Link, Bgcolor, Color)
Answer:
The attributes of <BODY> tag are Text, Link and Bgcolor The attributes of <FONT> tag are size and color.
Question 4.
Write the use of Border and Alt attribute of <IMG> tag.
Answer:
Border: This attribute is used forgiving border to an image
Alt: This attribute is sued for giving an alternate text. When there is no image in the specified location or the browser doesn’t support the image them this text will be displayed.
Question 5.
When a client send request to a server, the server must know which service is demanded by the client.
- How does the server identify the type of service requested?
- Write the name of any one of the services in the Webserver.
Answer:
- Port number
- Any service like FTP, SMTP, HTTP etc
Question 6.
Following are steps for searching the IP address of a domain name by a browser. Rearrange them in proper order.
- Look in the local memory of ISP
- Look in the DNS servers starting from the root server .
- Look in the local memory of brower
- Look in the local memory of Operating System
Answer:
Correct order is 3, 4, 1, 2
Question 7.
Categorise the following tags into Container tags and empty tags.
<B>, <BR>, <A>,<FRAME>, <FRAMESET>, <LI>, <HR>
Answer:
1. Container tags:
<B>, <A>,<FRAMESET>
2. Empty tags:
<BR>, <HR>, <LI>, <FRAME>
Question 8.
Write the HTML statement to get the following output.
- Commerce
- Humanities
Answer:
- <B>Commerce</B>
- <l>Humanities</l>
Question 9.
Write the HTML statement to get the following output.
- H2SO4
- a2 + b2
- Computer
Answer:
- H<sub>2</sub>SO<sub>4</sub>
- a<sup>2</sup> + b<sup>2</sup>
- <b>Computer</b>
Question 10.
Write HTML code to display as follows.
The <IMG> tag is used for placing images
Answer:
The < IMG > tag is used for placing images.
Question 11.
Name some browsers.
Answer:
- Internet Explorer
- Netscape Navigator
- Opera
- Eudora
Question 12.
What is a website?
Answer:
A website is a collection of webpages. A webpage is created by using HTML tags.
Question 13.
What is the role of attributes in an HTML tag?
Answer:
Attributes are parameters for providing additional information within a tag. Attribute values specify certain characteristics of the tag.
Eg: <P align=”right”>
Question 14.
What is HTML?
Answer:
HTML stands for HyperText Markup Language. It is used to create web pages. It has two types of tags empty and container. The important thing we have to remember in container tag is first opened tag must be closed last.
Question 15.
Name the main attributes of the <HR> tag.
Answer:
- Size: It specifies the line thickness
- Width: It specifies the length
- Noshade: It specifies no shade is given for the line.
- Color: It specifies the color.
Question 16.
Mary wants to display her name in various head-ings. Name the heading tags available in HTML.
Answer:
Heading can be given in six levels from <H1> to <H6>.The tag <H1> produces big heading. The tag <H6> produces small heading. The heading size re¬duce from <H1> to <H6> sequentially.
Question 17.
Differentiate between <FONT> and <BASEFONT>tags
Answer:
<BASEFONT>tag sets the normal font for the entire document text. The font specified will be taken as the default font for the entire document. The main attributes are size, face, and color. The <FONT> tag defines the font characteristics of the text enclosed. <Font> tag change the font property of the text enclosed within <Font> and </Font> whereas <BaseFont> tag specifies the default font characteristics.
Question 18.
Explain the different types of hyperlinks.
Answer:
The two types of Hyper Links are
- External HyperLink: This is used two connect the locations of two different web pages
- Internal HyperLink: This is used to connect the different locations of the same web page
Question 19.
Write the HTML code to display the following list:
- Form
- TextBox
- Label
- Command Button
Answer:
<html>
<head>
<title>
list
</title>
</head>
<body bgcolor=”vbcyan”>
<ul type=”circle”>
<li>Form
<li>TextBox
<li>Label
<li>CommandButton</ul>
</body>
</html>
Question 20.
The body section forms the content displayed in the browser window. Briefly explain any four attributes in the BODY tag.
Answer:
- Bgcolor – It is used to set background colour
- Background – It is used to set a background picture
- Text – it is used to set the foreground colour
- Left margin – It is used to set the left margin
Question 21.
HTML has the facility to provide External Jinks as well as Internal links.
- Which tag is used to include an External link?
- How will you construct an Internal link?
Answer:
1. Anchor Tag i.e. <a href=”filename”>
2. Internal link is used to link two places of the same web page
<html>
<head>
<title>
Internal link
</title>
</head>
<body bgcolor=”vbcyan”>
<a name=top href=#bottom>Goto Bottom</a>
<ul type=”circle”>
<li>Form
<li>TextBox
<li>Label
<li>CommandButton
</ul>
<a name=bottom href=#top>Goto top</a>
</body>
</html>
Question 22.
Categorise the following tags in HTML and write the criterian for the categorisation.
<BR>, <P>, <BODY>, <B>, <HR>, <IMG>
Answer:
1. Empty tag:
<BR>
<HR>
<IMG>
2. Container tag
<P>
<BODY>
<B>
Question 23.
Differentiate empty tags and container tag with example.
Answer:
1. Empty tags: It has opening tag only, no closing tag
Eg; <hr>, <br> etc
2. Container tag: It as both opening and closing tag.
Eg: <html> </html>
<body></body>etc.
Question 24.
Write True or False
- Text is an attribute of <BODY> tag to insert a text matter in the web page.
- <EM> tag functions similar to <l> tag.
Answer:
- False
- True
Plus Two Computer Science Web Technology Three Mark Questions and Answers
Question 1.
Write and explain any four text formatting tags in HTML.
Answer:
Text formatting tags are given below.
- <B>: This tag is based to make the text Bold Eg: <B> Computer application </B>
- <l>: This tag is used to make the text in italics eg: <l> computer aplication</l>
- <U>: This tag is used to underline the text eg: <U> computer aplication</U>
- <S>: This tag is used for striking out the text eg: <S> computeraplication</S>
Question 2.
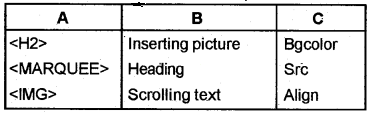
Match the following.

Answer:
Correct match as given below
- <H2> – Heading-Align
- <MARQUEE> – Scrolling text – Bgcolor
- <IMG> – Inserting picture-Src
Question 3.
Briefly explain the use of tags <Q>, <PRE> and <ADDRESS> tags.
Answer:
- <Q>: It is used to give text within double quotes
- <PRE>: This tag is used to display the content as we entered in the text editor.
- <ADDRESS>: This tag is used to provide information of the author or owner
Question 4.
Write a HTML code to develop a web page about Kerala state as shown below:

The specifications for the page are:
- The main heading must be of bigger in size, centralised and bold.
- Subheadings must be lesser size than main heading and in italics.
- There should be a picture at the center of the page with filename“tree.jpg”.
- The background colour of the page must me blue.
Answer:
<HTML>
<HEAD>
<TITLE>Kerala State</TITLE>
</HEAD>
<BODY bgcolor = “blue”>
<center> <H1> kerala state </H1 >
<I><H2> <br> God’s own country </H2></l> </center>
<img src = “tree.jpg” align = “middle”>
<br>
Capital: Thimvanthapuram </BODY>
</HTML>
Question 5.
PHP is a popular scripting language.
- Write whether it is client side or server side.
- Write a brief note on PHP.
Answer:
- Server side
- PHP (PHP Hypertext Preprocessor)
- It is an open-source, general-purpose scripting language.
- It is a server-side scripting language
- Introduced by Rasmus Lendorf
- A PHP file with extension .php
- It support database programming the default * DBMS is MySQL
- It is platform-independent
- PHP interpreter in Linux is LAMP(Linux, Apache, MySQL, PHP)
Question 6.
How client side scripting differs from server side scripting?
Answer:
Following are the differences
| Client-Side Scripting | Server Side Scripting |
| Script is copied to client browser | To the webserver. |
| Executed by the client. | Executed by the server and result gets back to the browser window |
| Used for Client level validation | Connect to the database in the server |
| It is possible to block by the user | Cannot possible |
| Client-side scripts depend on the type and version of the browser | It does not depend on the type and version of the browser |
Question 7.
Briefly explain the two types of communication on the web.
Answer:
The two types of communication on the web are given below.
1. Client to Web server communication:
This communication is carried out. between client to the webserver (shopping site). The technology used to protect data that are transferred from client to web server is https.
2. Web server to web server communication:
This communication is usually carried out between web sever (seller) to another web server (normally bank). For the safe transaction. Digital certificate issued by third-party web sites are used.
Question 8.
Compare static and dynamic webpages.
| Static web pages | Dynamic web pages |
| Content and layout is fixed | Content and layout is changed frequently |
| Never use database | Database is used |
| Run by browser | It runs on the server and result get back to the client(browser) |
| Easy to develop | Not at all easy |
Question 9.
Differentiate Empty tag and Container tag.
Answer:
There are two types of tags, opening tag, and closing tag
1. Empty tag: It has only opening tag and no closing tag
Eg: <br>, <hr>,..
2. Container tag: It has both opening and closing tags. This tag contains some text data
Eg:<html>, <head>, <body>,….
Question 10.
Create a webpage using HTML to display the following message.
Answer:
‘The symbol H2O represents water’.
<HTML>
<HEAD>
<TITLE>Subscript</TITLE>
</HEAD>
<Body>
<B>’The symbol H<SUB>2</SUB>O represents water’<B> .
</Body>
</HTML>
Question 11.
While designing a webpage Neena wants to explain the meaning of each step. Can you help her?
Answer:
Neena can use Comments while writing the code. It is a good programming practice. Comments improve readability. It is not the part of a program. Comments <!—and —>
Eg.
<!—This is used to display an information—> <HTML>
<!—head section—>
<HEAD>
<TITLE>Subscript</TITLE>
</HEAD>
<!—BODY section—>
<Body>
<B> The symbol H <SUB>2</SUB>O represents water’</B>
</Body>
</HTML>
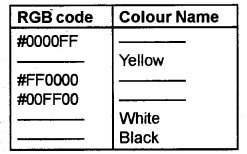
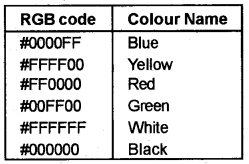
Question 12.
Complete the following table.

Answer:

Question 13.
Give HTML tag to display the sentence “WELCOME TO HTML” as centralized heading, having red colour.
Answer:
<HTML>
<HEAD><TITLE>My page</TITLE></HEAD> <BODY>
<FONTCOLOR=“RED”>
<H1 ALIGN= “CENTER”>WELCOME TO HTML</ H1>
</FONT>
</BODY>
<HTML>
Question 14.
Explain the Main attributes of font tag.
Answer:
<FONT>tag defines the font properties of text en-closed
The main attributes are:
- Face – This specifies the type of font.
- Color – This specifies the colour of the text enclosed
- Size – This specifies the font size
Eg. <FONT Face= “Arial” size = “3” color= “magenta”>
Question 15.
John visited a website, it is found that when clicking on a particular text the browser open a new web page. Name the feature and Identify the tag used for this purpose. Write the HTML code to link to a file name “main.html”.
Answer:
- Hyper Linking. By clicking on hypertext we can see or go to other webpages or to other section of same document.
- <A> tag is used
- <A href=”main.htmr>Main</A>
Question 16.
Antony visited his school website, he could not see the picture of his school instead of that there is a text message “Your browser could not support images”. Why it is happened and write the html code for this.
Answer:
Because the browser he used cannot load the image. He can use Alt attribute of IMG Tag.
<IMG SRC =“D:\school.jpg” Alt-Your browser could not support images”>
Question 17.
Suppose you want to display a picture named school.jpg located in the ‘Photos’ subdirectory of the directory ‘My documents’ of C drive in your web page.
- Name the tag used for this purpose.
- Write HTML code for the web page.
Answer:
1. <IMG>tag. It is used to display images in webpage.
2. code for the web page.
<HEAD><TITLE>
</HEAD>
<Body>
<IMG SRC= ‘C:/My documents/Photos/School.jpg’></Body>
<html>
Plus Two Computer Science Web Technology Five Mark Questions and Answers
Question 1.
Explain the main list tags in HTML?
Answer:
HTML provides three basic types of lists- unordered, ordered and definition list.
1. Unordered list:
Unordered list arranges the list items with bullet symbols in front. <UL> and </UL> tag encloses an Unordered list. List items are specified by <LI> tag. The tag <UL> can take values square, circle or disc. The default type is disc.
Eg: <UL>
<LI>COMPUTER
<LI>BIOLOGY
</UL>
2. Ordered list:
In Ordered list, the list items are numbered in sequence. <OL> and </OL> tag encloses an Ordered list. List items are specified by <LI> tag. The tag <OL> can take values as follows
- type = 1 for 1,2,3
- type = i for i, ii, iii
- type = I fori, II, III,….
- type = afora,b,c,…
- type = AforA,B,C
Eg:<OL>
<LI>COMPUTER
<LI>BIOLOGY
</OL>
3. Definition List:
It is formed by a group of definitions and their descriptions. No bullet symbol or number is provided for the list items. The <DL> and </DL> tags enclose the definition list. The <DT> tag contains the definition term and <DD> tag specifies the description.
Eg: <DL>
<DT>Echeque
<DD>Electronic cheque
</DL>
Question 2.
Explain the use of <BODY> tag and list any four of its attributes
Answer:
Web page contents are given int the body section. Attributes of body tag are:
1. BGCOLOR – Specifies background color for the document Body
Eg. <BODY BGCOLOR= “RED”>
2. BACKGROUND – Sets the image as background for the document body
Eg. <BODY BACKGROUNG= “C:\result.jpg”>
3. TEXT – Specifies the color of the text content of the page
Eg. <BODYTEXT= “Red”>
4. LINK – Specifies colour of the hyperlinks that are not visited by the user
5. ALINK – Specifies the colour of hyperlinks
6. VLINK – Specifies the color of hyperlinks which are already visited by the viewer.
Eg. < BODY ALINK= “Cyan” LINK=” Magenta” VLINK= “Orange”>
7. Left margin and Right margin-Sets margin from left and top of the document window.
