Kerala Plus Two Computer Application Notes Chapter 6 Client-Side Scripting Using Java Script
JavaScript(Original name was Mocha) was developed by Brendan Eich for the Netscape Navigator browser later all the browsers support this.
Getting Started With Javascript
Scripts are small programs embedded in the HTML pages, to write scripts <SCRIPT> tag is used.
Two types of scripts
1. Client scripts – These are scripts executed . by the browser(client) hence reduces network traffic and workload on the server.
2. Server scripts – These are scripts executed by the server and the results as a webpage returned to the client browser.
The languages that are used to write scripts are known as scripting languages. Eg: VB Script, Javascript etc.
Javascript and VB Script are the two client-side scripting languages.
Java script developed by Brendan Eich for the Netscape browser) is a platform-independent scripting language. Means It does not require a particular browser. That is it runs on any browser hence it is mostly accepted scripting language. But VB Script(developed by Microsoft) is a platform-dependent scripting language. Means it requires a particular browser(MS Internet Explorer) to work which is why it is not a widely accepted scripting language.
Attribute makes the tags meaningful
Language attribute specifies the name of the scripting language used.
Example:
<SCRIPT Language=”JavaScript”>
</SCRIPT>
The identifiers are case sensitive (means Name and NAME both are treated as different)
CamelCase: An identifier does not use special characters such as space hence a single word is formed using multiple words. Such a naming method is called CamelCase(without space between words and all the words first character is in upper case letter). These are two types
1) UpperCamelCase : when the first character of each word is capitalised.
Eg. Date Of Birth, JoinTime, etc….
2) LowerCamelCase: when the first character of each word except the first word is capitalised.
Eg. dateOfBirth, joinTime, etc,…
To write anything on the screen the following function is used document.write(string);
eg. document.writefWelcome to BVM HSS, Kalparamba”);
Note: Like C++ each and every statement in javascript must be end with semicolon(;).
To create a web page using javascript
<HTML>
<HEAD><TITLE>JAVASCRIPT- WELCOME</
TITLE></HEAD>
<BODY>
<SCRIPT Language=”JavaScript”>
document.write(“welcome to my first javascript page”);
</SCRIPT>
</BODY>
</HTML>
Its output is as follows

Creating Functions in Javascript
Function: Group of instructions(codes) with a name, declared once can be executed any number of times. There are two types
1) built in and
2) user defined
To declare a function, the keyword function is used.
A function contains a function header and function body
Even though a function is defined within the body section, it will not be executed, if it is not called.
Syntax:
function <function name>()
{
Body of the function;
}
Eg: function print()
{
document.write(“Welcome to JS”);
}Here function is the keyword.
print is the name of the user defined function
To execute(call) the above function namely print do as follows:
print();
Eg:
<HTML>
<HEAD><TITLE>JAVASCRIPT- functions</
TITLE></HEAD>
<SCRIPT Language=”JavaScript”>
function print()
{
document.write(“welcome to my first javascript page using print function”);
}
</SCRIPT>
<BODY>
<SCRIPT Language=”JavaScript”>
print();
</SCRIPT>
</BODY>
</HTML>

Data Types in Javascript
Unlike C++ it uses only three basic data types
1) Number: Any number(whole or fractional) with or without sign.
Eg: +1977, -38.0003, -100, 3.14157,etc
2) String: It is a combination of characters enclosed within double quotes.
Eg: “BVM”, “[email protected]”, etc
3) Boolean: We can store either true or false.lt is case sensitive. That means can’t use TRUE OR FALSE
Variables in Javascript
For storing values you have to declare a variable, for that the keyword var is used. There is no need to specify the data type.
Syntax:
var<variable name1> [, <variable name2>, <variable name3>, etc…]
Here square bracket indicates optional.
Eg: var x, y, z;
x = 11;
y = “BVM”;
z = false;
Here x is of number type, y is of string and z is of Boolean type.
typeof(): this function is used to return the data type
undefined: It is a special data type to represent variables that are not defined using var.
Operators in Javascript
Operators are the symbols used to perform an operation
Arithmetic operators
It is a binary operator. It is used to perform addition(+), subtraction(-), division(/), multiplication(*), modulus (%-gives the remainder) , increment(++) and decrement(–) operations.
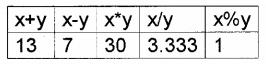
Eg. If x = 10 and y = 3 then

If x = 10 then
document.write(++x); -> It prints 10 + 1 = 11
If x = 10 then
document.write(x++); -> It prints 10 itself.
If x = 10 then
document.write(–x); It prints 10 – 1 = 9
If x = 10 then
document.write(x–); -> It prints 10 itself.
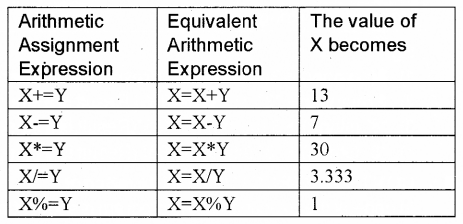
Assignment operators
If a = 10 and b = 3 then a = b.
This statement sets the value of a and b are the same, i.e. it sets a to 3.
It is also called shorthands
If X = 10 and Y = 3 then

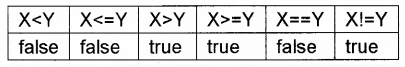
Relational(Comparison) operators
It is used to perform a comparison or relational operation between two values and returns either true or false.
Eg:
If X = 10 and Y = 3 then

Logical operators
Here AND(&&), OR(||) are binary operators and NOT(!) is a unary operator. It is used to combine relational operations and it gives either true or false
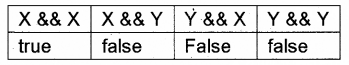
If X = true and Y = false then

Both operands must be true to get a true value in the case of AND(&&) operation
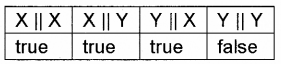
If X = true and Y = false then

Either one of the operands must be true to get a true value in the case of OR(||) operation
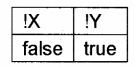
If X = true and Y = false then

String addition operator(+)
This is also called a concatenation operator. It joins(concatenates) two strings and forms a string.
Eg:
var x, y, z;
x = “BVM HSS”;
y = “Kalparamba”;
z = x + y;
Here the variable z becomes “BVM HSS Kalparamba”.
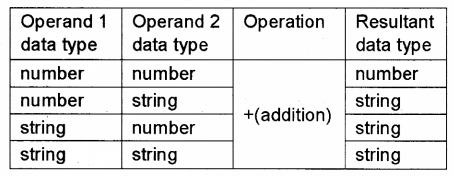
Note: If both the operands are numbers then the addition operator(+) produces a number as a result otherwise it produces a string as a result.
Consider the following

Eg:
1) 8(number) + 3(number) = 11 (Result is a number)
2) 8 (number) + “3”( string) = “83” (Result is a string)
3) “8” (string) + 3 (number) = “83”(Result is a string)
4) “8” (string) + “3” (string) = “83” (Result is a string)
Control Structures in JavaScript
In general, the execution of the program is sequential, we can change the normal execution by using the control structures.
Simple if Syntax:
if(test expression)
{
statements;
}
First the test expression is evaluated,if it is true then the statement block will be executed otherwise not.
if-else Syntax:
if(test expression)
{
statement block1;
}
else
{
statement block2;
}First the test expression is evaluated, if it is true then the statement block1 will be executed otherwise statement block2 will be evaluated.
Switch
It is a multiple bratich statement. Its syntax is given below.
switch(expression)
{
case value1: statements;break;
case value2: statements;break;
case value3: statements;break;
case value4: statements;break;
case value5: statements;break;
..................................
default: statements;
}First expression evaluated and selects the statements with matched case value.
for loop
The syntax of for loop isgiven below
For(initialisation; testing; updation)
{
Body of the for loop;
}
while loop
It is an entry controlled loop The syntax is given below
Loop variable initialised
while(expression)
{
Body of the loop;
Update loop variable;
}
Here the loop variable must be initialised outside the while loop. Then the expression is evaluated if it is true then only the body of the loop will be executed and the loop variable must be updated inside the body. The body of the loop will be executed until the expression becomes false.
Built-in Functions (methods)
1) alert(): This is used to display a message (dialogue box) on the screen.
eg: alert(“Welcome to JS”);
2) isNaN(): To check whether the given value is a number or not. It returns a Boolean value.
If the value is not a number(NaN) then this function returns a true value otherwise it returns a false value.
Eg.
- isNaN(“BVM”); returns true
- isNaN(8172); returns false
- isNaN(“680121″); returns false
- alert(isNaN(8172); displays a message box as false
3. toUpperCase(): This is used to convert the text to uppercase.
Eg: var x=”bvm”;
alert(x.toUpperCase());
4. toLowerCase(): This is used to convert the text to lowercase.
Eg: var x=”BVM”;
alert(x.toLowerCase());
5. charAt(): It returns the character at a particular position.
Syntax: variable.charAt(index);
The index of first character is 0 and the second is 1 and so on.
Eg.var x=”HIGHER SECONDARY”;
alert(x.charAt(4));
Eg 2.
var x=”HIGHER SECONDARY”;
alert(“The characters @ first position is “+x.charAt(O));
6. length property: It returns the number of characters in a string.
Syntax: variable.length;
Eg.
var x=”HIGHER SECONDARY”;
alert(“The number of characters is “+ x.length);
Output is as follows(note that space is a character)
Accessing Values in a Textbox Using JavaScript.
Name attribute of FORM, INPUT, etc is very important for accessing the values in a textbox.
Consider the following program to read a number and display it
<HTML>
<HEAD><TITLE>JAVASCRIPT- read a value from the console</TITLE>
<SCRIPT Language=”JavaScript”>
function print()
{
var num;
num=document.frmprint.txtprint. value;
document.write(“The number you entered is ” + num);
}
</SCRIPT>
</HEAD>
<BODY>
<FORM Name=”frmprint”>
<CENTER>
Enter a number
< IN PUT Type=”text” name=”txtprint”>
<INPUT Type=”button” value=”Show” onClick= “print()”>
</CENTER>
</FORM>
</BOD Y>
</HTML>
In the above code,
print() is the user-defined function.
onClick is an event(lt is a user action). The function print() is executed when the user clicks the show button. Here code is executed as a response to an event.
frmprintisthe name of the form.
txtprint is the name of the text.
Ways to Add Scripts to a Web Page.
Inside <BODY> section
Scripts can be placed inside the <BODY> section.
Inside <HEAD> section
Scripts can be placed inside the <HEAD> section.
This method is a widely accepted method
External (another) JavaScript file
We can write scripts in a file and save it as a separate file with the extension .js. The advantage is that this file can be used across multiple HTML files and can be enhance the speed of page loading.
