Kerala Plus Two Computer Application Notes Chapter 4 Web Technology
Website – It is a collection of web pages contained text and multimedia(image, audio, video, graphics, animation etc) files.
A webpage is created by HTML tags
The first web page of a website is known as the home page.
www – means world wide web.
Portals – Rediff, Hotmail, Yahoo, etc are called portals from which the user can do multiple activities.
Communication on the Web
Following are the steps that happened in between the user’s click and the page being displayed
- The browser determines the URL selected.
- The browser asks the DNS for URLS corresponding IP address (Numeric address)
- The DNS returns the address to the browser.
- The browser makes a TCP connection using the IP address.
- then it sends a GET request for the required file to the server.
- The server collects the file and sends it back to the browser.
- The TCP connection is released.
- The text and the images in the web pages are displayed in the browser.
Client to Web Server Communication
This communication is carried out between the client to the webserver (shopping site). The technology used to protect data that are transferred from client to web server is HTTPS (HyperText Transfer Protocol Secure). This encrypts user name, password etc., and sent to the server. HTTPS works using Secure Sockets Layer (SSL) ensures privacy as well as prevents it from unauthorized access (changes) from other websites. Following are the steps
- The browser requests a web page to the server.
- The server returns its SSL certificate.
- The browser checks the genuinity of the certificate by the authorised certification authority
(Eg: Veri sign) - The certificate authority certifies whether it is valid or not.
- If it is valid the browser encrypts the data and transmits it. The certificate can be viewed by click on the lock symbol.
Web Server to Web Server Communication
This communication is usually carried out between web server (seller) to another web server (normally bank). For the safe transactions Digital certificate issued by third party web sites are used.
Payment gateway is a server (Computer) that acts as a bridge (interface) between merchant’s server and bank’s server to transfer money.
Web Server Technologies
Web server: A computer with high storage capacity, high speed and processing capabilities is called a web server.
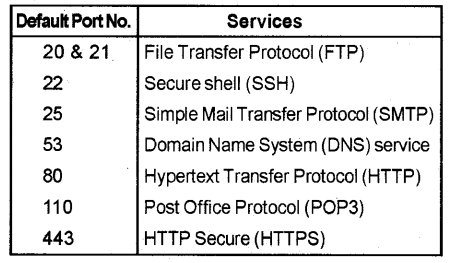
Software ports: The computer is not a single unit. It consists of many components. The components are connected to the computer through various ports. Two types of ports Hardware and Software.
Hardware ports: Monitors are connected through VGA ports and the keyboard or mouse are connected through PS/2 ports.
Software ports: It is used to connect client computers to servers to access different types of services. For example HTTP, FTP, SMTP etc. Unique numbers are assigned to software ports to identify them. It is a 16-bit number followed by an IP address.

DNS Servers
A DNS server is a powerful computer with networking software. It consists of domain names and their corresponding IP addresses. A string address is used to represent a website, it is familiar to humans. The string address is mapped back to the numeric address using a Domain Name System (DNS). It may consist of 3 or 4 parts. The first part is www., the second part is the website name, the third top-level domain, and the fourth geographical top-level domain.
eg.- http://www.nic.kerala.gov.in / results.html.
http – http means hypertext transfer protocol. It is a protocol used to transfer hypertext.
www – World Wide Web. With an email address, we can open our mailbox from anywhere in the world.
nic.kerala – It is a unique name. It is the official website name of the National Informatics Centre.
<script> in – It is the geographical top-level domain. It represents the country, in is used for India.
results.html – It represents the file name.
Web Designing
Any text editor can be used for web designing. Besides that many software tools are available in the market to make the web pages more attractive and interactive, some of the popular softwares are Adobe dream weaver, Microsoft Expression web, Blue fish, Bootstrap etc.
Static and Dynamic Web Pages
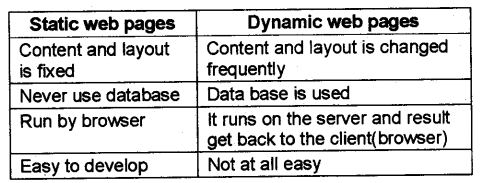
Some pages are displaying same content(same text, images,etc) every time. Its content are not changing. This type of web pages are called static page. Conventional wep pages display static pages and has some limitations.
Advanced tools are used to create web pages dynamic, which means pages are more attractive and interactive. For this JavaScript, VBScript, ASP, JSP, PHP, etc are used.
Following are the differences

Scripts
Scripts are small programs embedded in the HTML pages.
<script> tag is used to write scripts The attributes used are
Type – To specify the scripting language
Src – Specify the source file
Two types of scripts
1. Client scripts – These are scripts executed by the browser.
Eg: VB Script, Javascript etc.
2. Server scripts – These are scripts executed by the server.
Eg: ASP, JSP, PHP, Perl, etc.
The languages that are used to write scripts are known as scripting languages.
Scripting Languages
a. JavaScript: Java script(developed by Brendan Eich for the Netscape browser) is a platform independent scripting language. Means It does not require a particular browser. That is it runs on any browser hence it is mostly accepted scripting language.
Ajax: It is a technology to take data from the server and filled in the text boxes without refreshing (without reloading the entire page) the web page. Ajax is Asynchronous JavaScript and Extensible Mark up Language (XML). XML is an Extensible Mark up Language, it allows to create our own new tags. This technology uses JavaScript to perform this function. When we turned off JavaScript features in the browser, the Ajax application will not work.
b. VB Script: VB Script(developed by Microsoft) is a platform dependent scripting language. Means it requires a particular browser(MS Internet Explorer) to work that is’why it is not widely accepted scripting language.
c. PHP (PHP Hypertext Preprocessor)
- It is an open source, general purpose scripting language.
- It is a server side scripting language
- Introduced by Rasmus Lendorf
- A PHP file with extension .php
- It supports data base programming the default DBMS is MySQL
- It is platform independent
- PHP interpreter in Linux is LAMP(Linux, Apache, MySQL, PHP)
d. Active Server Pages (ASP)
- ASP introduced by Microsoft
- ASP stands for Active Server Page.
- ASP’s are web pages that are embedded with dynamic contents, such as text, HTML tags and scripts.
- An ASP file uses .asp extension.
- In ASP, the script executes in the server and the effect will be sent back to the client computer.
- Here a real time communication exists between the client and server.
- ASP applications are very small.
- The only server used is Microsoft Internet Information Server(IIS), hence it is platform dependant
e. Java Server Pages (JSP)
- JSP introduced by Sun Micro System
- JSP stands for Java Server Page.
- An JSP file uses .jsp extension
- It is platform-independent
- It uses Apache Tomcat webserver
- JSP binds with Servlets (Servlets are Java codes run in Server to serve the client requests).
Cascading Style Sheet (CSS)
It is a style sheet language used for specifying common format like colour of the text, font, size, etc. other than the HML codes. That is CSS file used to separate HTML content from its style.
It can be written in 3 ways as follows:
- Inline CSSIn the body section of the HTML file
- Embedded CSS In the head section of the HTML file
- Linked CSS A separate file(extemal file, eg. bvm.css) with extension .css and can be linked in the web page
Code reusability(just like a function in C++) is the main advantage of CSS and can be used in all the pages in a website
- HTML – Hyper Text Markup Language. Used to create webpage.
- A website is a collection of web pages.
- It was developed by Tim Berners – Lee in 1980 at CERN.
- Lynx, a text only browser for unix.
- Mosaic it is a graphical browser.
- Netscape’ Navigator, Microsoft Internet Explorer, Opera, Ice Weasel,Mozilla FireFox etc. are dif¬ferent browsers.
- Java, C#are programming languages used for web applications.
- HTML files are saved with .htm or .html.
- A web browser is a piece of software used to view web pages.
Structure of an HTML Document
<HTML>
<HEAD>
<TITLE>
give title to the web page here
</TITLE>
</HEAD>
<BODY>
This is the body section.
</BODY>
</HTML>
Tags are keywords used to define the HTML document. Two types of tags Empty and container. The container tag has both an opening and closing tags. But empty tag has an opening tag only, no closing tag.
Eg: empty tag: <hr>, <br> etc.
container tag: <html>, </html>, etc.
Attributes are parameters used for providing additional information within a tag.
An HTML document has 2 sections. Head section and body section.
Attributes of <HTML> tag
1. Dir – This attribute specifies the direction of text displayed on the webpage, values are ltr(left to right), rtl(right to left)
2. Lang – This attribute specifies the language values are En(English), Hi(Hindi), Ar(Arabic), etc
Eg: <HTML dir=”ltr” lang=”Hi”>
The title tag is given in the head section.
Web page contents are given in the body section.
Attributes of the Body tag.
Bgcolor, Background, Text, Link, ALink, VLink, LeftMargin andTopmargin
Heading Tags(6 tags)
<H1 >,<H2>,<H3>,<H4>,<H5> and <H6>.
<H1> provides big heading and <H6> provides smallest
<HR> is used to draw a horizontal line. Its attributes are size, width, no shade and color.
<BR> is used to break a line.
Six Heading tags are used in HTML <H1 > to <H6>.
<B> to make the content Bold.
<I> to make the content in Italics.
<U> to underline the content.
<S> and <STRIKE> – These two are used for striking out the text
<BIG> To make the text size bigger than the normal text
<SMALL> To make the size smaller than the normal text.
<STRONG> The effect is same as <B> tag. That is to emphasize a block of text
<EM> – The effect is same as <i> tag
<SUB> – create a subscript
<SUP> create a superscript
<BLOCKQUOTE> – It is used to give indentation(giving leading space to a line)
<Q> It is used to give text within double quotes
<PRE> (Preformatted text) – This tag is used to display the content as we entered in the text editor.
<ADDRESS> This tag is used to provide information of the author or owner.
<MARQUEE> – This tag is used to scroll a text or image vertically or horizontally.
Attributes of <MARQUEE>
Height – Sets the height of the Marquee text
Width – Sets the width of the Marquee text
Direction – Specifies the scrolling direction of the text such as up, down, left or right
Behavior- Specifies the type such as Scroll, Slide(Scroll and stop)and altemate(to and fro).
<marquee behavior=”scroirscrollamount=”100″> hello</marquee>
<manquee behavior=”slide” scrollamount=”100″> hello</manquee>
<marquee behavior=”alternate” scrollamount= “100”>hello</manquee>
Scrolldelay – Specifies the time delay in seconds between each jump.
scrollamount- Specifies the speed of the text
loop – This specifies the number of times the marquee scroll. Default infinite.
bgcolor – Specifies the back ground colour.
Hspace – Specifies horizontal space around the marquee
Vspace – Specifies vertical space around the marquee
<Div> – Used to define a section or a block of text with the same format.
Attributes
align – Sets the horizontal alignment. Values are left, right, center and justify
Id – Used to give a unique name
Style – Specify a common style to the content for example
<Font> used to specify the font characteristics. Its attributes are size, face, and color.
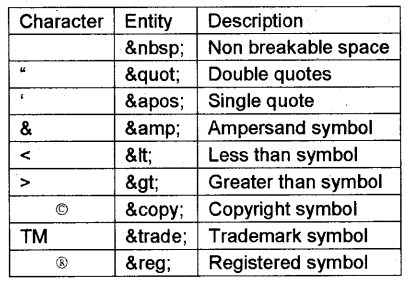
Special Characters

<IMG> tag is used to insert an image. Its important attributes are align, height, width and alt.
Comments are given by using <!– and → symbols.
