Kerala Plus Two Computer Application Chapter Wise Questions and Answers Chapter 6 Client-Side Scripting Using Java Script
Plus Two Computer Application Client-Side Scripting Using Java Script One Mark Questions and Answers
Question 1.
Among the following which one is the most correct. JavaScript is used mostly at the
(a) client side
(b) server side
(c) client side and server side
Answer:
(a) client side
Question 2.
Name the tag that is used to embed scripts in a web page.
Answer:
<SCRIPT>
Question 3.
In JavaScript, a variable is declared using the keyword______.
Answer:
var
Question 4.
_____are small programs embedded in the HTML pages.
Answer:
Scripts
Question 5.
Who developed JavaScript?
Answer:
Brendan Eich
Question 6.
_____are the scripts that are executed by the browser (client).
Answer:
Client Scripts
Question 7.
_____are the scripts that are executed by the web server.
Answer:
Server Scripts
Question 8.
_____Script is a platform-independent script.
Answer:
Java Script
Question 9.
______Script is a platform dependent script.
Answer:
VB Script
Question 10.
______makes the tags meaningful.
Answer:
Attribute
Question 11.
_____attribute specifies the name of the scripting language used.
Answer:
Language
Question 12.
State True or False. The identifiers are case sensitive Identifiers case.
Answer:
True
Question 13.
Which part of the browser executes the JavaScript.
Answer:
JavaScript engine
Question 14.
Odd one out
(a) Google Chrome
(b) Internet Explorer
(c) Mozila FireFox
(d) C++
Answer:
(d) C++, It is a programming language others are browsers.
Question 15.
A group of codes with a name is called_____.
Answer:
function
Question 16.
To declare a function the keyword_____is used.
Answer:
function
Question 17.
A function contains a function____and function_____.
Answer:
header, body
Question 18.
State true or false
Even though a function is defined within the body section, it will not be executed, if it is not called.
Answer:
True
Question 19.
Write down the purpose of the following code snippet
function print()
{
document .write (“ Welcome to JS”);
}
Answer:
This code snippet is used to display the string, “Welcome to JS” on the screen(monitor).
Question 20.
From the following select which one is Not the data type in JavaScript
(a) Number
(b) String
(c) Boolean
(d) Time
Answer:
(d) Time
Question 21.
_____keyword is used to declare a variable in JavaScript.
Answer:
var
Question 22.
______function is used to return the data type.
Answer:
typeof()
Question 23.
_____is a special data type to represent variables that are not defined using var.
Answer:
undefined
Question 24.
Odd one out
(a) +
(b) –
(c) %
(d) ==
Answer:
(d) ==, it is a relational operator the others are arithmetic operator.
Question 25.
Odd one out
(a) &&
(b) ||
(c) !
(d) %
Answer:
(d) %, it is an arithmetic operator, others are logical operator.
Question 26.
Odd one out
(a) <
(b) >
(c) ==
(d) !
Answer:
(d) ! , it is a logical operator, the others are relational operator.
Question 27.
Consider the following declaration var b;
From the following which value can be used for the variable b as boolean value.
(a) true
(b) TRUE
(c) True
(d) FALSE
Answer:
(a) true, The value is case sensitive.
Question 28.
Predict the output of the following.
var a, b;
a = ”0480″;
b = 2828159;
document.write(a+b);
Answer:
The out Put is “04802828159”. That is the string “0480” concatenates(joins) the number 2828159. The output is a string not a number.
Question 29.
Predict the output
var x, y;
x = ”8″;
y = 3;
document.write(x+y);
Answer:
The output is a string “83”; String addition means concatenation.
Question 30.
From the following which method is used to display a message (dialog box) on the screen.
(a) alert()
(b) isNaN()
(c) toUpperCase()
(d) toLowerCase()
Answer:
(a) alert()
Question 31.
Raju wants to convert a lower case text to Upper case text, which function is to be used.
Answer:
toUpperCase()
Question 32.
Christy wants to convert an upper case text to lower case text, which function is to be used.
Answer:
toLowerCase()
Question 33.
Andrea wants to check a value is a number or not. From the following which function is used for that.
(a) isNumb()
(b) isNaN()
(c) isNotNumb()
(d) isNotNumber()
Answer:
(b) isNaN().
Question 34.
Predict the output of the following code snippet
var x=” HIGHER SECONDARY”;
alert(x.charAt(4));
Answer:
It displays a message box with character ‘E’ from the fifth (4 + 1) place
Question 35.
Read the following three statements regarding JavaScript.
- JavaScript can be used at the client side for data validation.
- JavaScript statements are case sensitive.
- JavaScript can be used only for creating web pages.
Answer:
All three statements are correct.
Question 36.
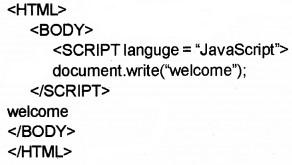
Write the output of the following web page.

Answer:
welcome welcome.
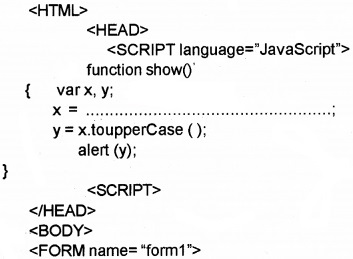
Question 37.
Following is the web page that accepts a string from a text box, converts in to uppercase and display it on the screen. Complete the missing portion in the page.


Answer:
document.forml.text1.value
Question 38.
Name the attribute of <SCRIPT> tag that is used to include an external JavaScript file into a web page.
Answer:
src
Plus Two Computer Application Client-Side Scripting Using Java Script Two Mark Questions and Answers
Question 1.
A javaScript code has the following three variables and values.
x = “Script”;
y = “3”;
z = “2”;
Then match the following table.
| A | B |
| x.length() | false |
| isNaN(x) | 5 |
| isNaN(y) | 6 |
| y + z | true |
| 32 |
Answer:
| A | B |
| x.length() | 6 |
| isNaN(x) | true |
| isNaN(y) | false |
| y + z | 32 |
Question 2.
“Placing JavaScript as an external file has some advantages”. Do you agree with this statement?
Why?
Answer:
External (another) JavaScript file:
We can write scripts in a file and save it as a separate file with the extension .js. The advantage is that this file can be used across multiple HTML files and can be enhance the speed of page loading.
Question 3.
Explain the difference between the statements.
documerit.write (“welcome”);
and
alert (“welcome)”;
Answer:
- document.write () is a JavaScript command used to print anything on the browser window.
- document write (“welcome”) prints “welcome” on the browser window.
- alert (“welcome”). This is a built in function used to display a message here the message “welcome” in a separate window.
Question 4.
Is it necessary to use Language – ‘JavaScript” in the <SCRIPT>tag to specify the JavaScript code? Why?
Answer:
No, it is not nece^ary. If the language attribute is not specified, it will take the default value as Javascript.
Question 5.
Write the output of the following web page:

Answer:
It will not display anything on the screen. This code snippet contains a function that will not do anything unless it is invoked(called).
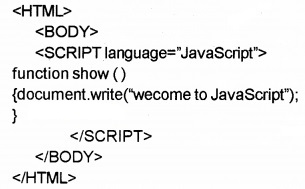
Question 6.
Write the output of the following web page:

Answer:
- The output is as follows
- welcome to JavaScript
- welcome to JavaScript
- The message repeats 2 times.
Question 7.
Among the following, identify the data types used in JavaScript
int, float, number, char, boolean, long
Answer:
From the list there is only two, number and boolean are the types used in JavaScript.
Question 8.
Write the output of the following web page and jus¬tify your answer.


Answer:
x = “10” means x is a string variable
y = “20” means y is a string variable
x + y means the string x and y will be concatenated Hence it displays 1020.
Question 9.
What do you mean by Scripts? Explain?
Answer:
Scripts are small programs embedded in the HTML pages.
<SCRIPT> tag is used to write scripts The attributes used are
- Type-To specify the scripting language
- Src-Specify the source file
- Two types of scripts
- Client scripts: These are scripts executed by the browser.
Eg: VB Script, Javascript, etc. - Server scripts: These are scripts executed by the server.
Eg: ASP, JSP, PHP, Perl, etc.
- Client scripts: These are scripts executed by the browser.
- The languages that are used to write scripts are known as scripting languages.
Question 10.
Suppose you have written a JavaScript function named checkData(). You want to execute the function when the mouse pointer is just moved over the button. How will you complete the following to do the same?
<INPUT Type=”button”_____= “checkData()”>
Answer:
<INPUT Type=”button” onMouseEnter = “checkData()”>
Plus Two Computer Application Client-Side Scripting Using JavaScript Three Mark Questions and Answers
Question 1.
Categorize the following as UpperCamelCase or lowerCamelCase and explain.
(a) DateOfBirth
(b) dateOfJoining
(c) timeOfJoining
(d) PlaceOfBirth
Answer:
a. CamelCase: An identifier does not use special characters such as space hence a single word is formed using multiple words. Such a naming method is called CamelCase (without space between words and all the words first character is in upper case letter).
These are two types
- Upper CamelCase: when the first character of each word is capitalised,
- lowerCamelCase: when the first character of each word except the first word is capitalised.
b. UpperCamelCase: DateOfBirth, PlaceOfBirth
c. lowerCamelCase: dateOfJoining, timeOfJoining
Question 2.
Explain the method of working of a JavaScript.
Answer:
Every browser has a JavaScript engine. If the code snippet contains JavaScript code, it is passed to the JavaScript engine for processing, the engine executes the code.
If there is no script then it processes without the help of script engine. Hence an HTML file without JavaScript is faster than with JavaScript code.
Question 3.
Write down the various data types used in JavaScript.
Answer:
- Number: Any number(whole or fractional) with or without sign.
Eg: +1977,-38.0003,-100, 3.14157,etc - String: It is a combination of characters enclosed within double quotes.
Eg: “BVM”, “[email protected]”, etc - Boolean: We can use either true or false.lt is • case sensitive. That means can’t use TRUE OR
FALSE
Question 4.
Explain how a variable is declaring in JavaScript.
Answer:
For storing values you have to declare a variable, for that the keyword var is used. There is no need to specify the data type.
Syntax:
var<variable name1 > [, <variable name2>, <variable name3>,etc…]
Here square bracket indicates optional.
Eg: var x, y, z;
x= 11;
y = ”BVM”;
z = false;
Here x is of number type, y is of string and z is of Boolean type.
Question 5.
What are the different ways to add Scripts to a web page?
Answer:
The three different ways to add Scripts as follows
- Inside <BODY> section: Scripts can be placed inside the <BODY> section.
- Inside <HEAD> section: Scripts can be placed inside the <HEAD> section. This method is widely accepted method
- External (another) JavaScript file
We can write scripts in a file and save it as a separate file with the extension .js. The advantage is that this file can be used across multiple HTML files and can be enhance the speed of page loading.
Question 6.
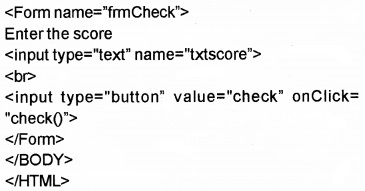
Create a web page that checks whether a student has passed or not?
Answer:


Question 7.
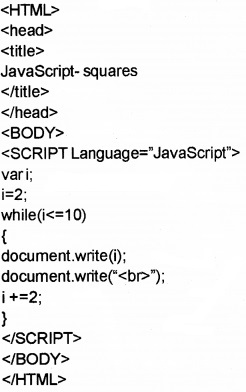
Create a web page to display the squares of first 10 numbers Sp <HTML>
Answer:


Question 8.
Create a web page to display even numbers upto 10.
Answer:

Question 9.
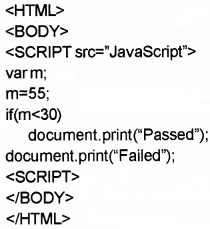
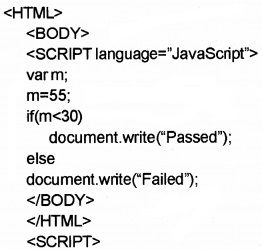
Following web page is used to show “Passed” or “Failed” based on a mark. Mark less than 30 is cosidered as failed. There are some errors in the code. Correct them.

Answer:

Plus Two Computer Application Client-Side Scripting Using Java Script Five Mark Questions and Answers
Question 1.
Consider the following declarations
var a, b, c, d;
a= “BVM”;
b=100;
c=true;
d=3.14157;
Predict the output of the following
- document.write(typeof(a)); (1)
- document.write(typeof(b)); (1)
- document.write(typeof(c)); (1)
- document.whte(typeof(d)); (1)
- document.write(typeof(e)); (1)
Answer:
- string
- number
- boolean
- number
- undefined
Question 2.
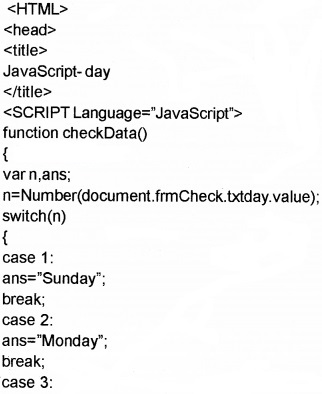
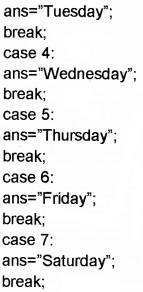
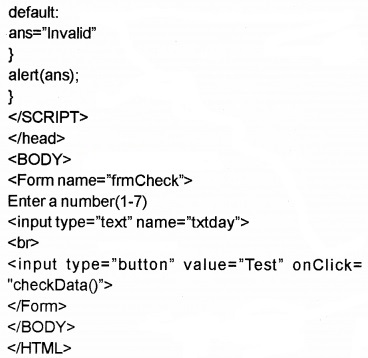
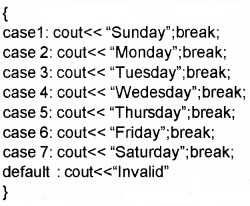
Create a web page to print the day of a week
Answer:



Question 3.
What is the operator? Explain in detail.
Answer:
Operators are the symbols used to perform an operation.
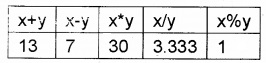
1. Arithmetic operators:
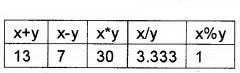
It is a binary operator. It is used to perform addition(+), subtraction(-), division (/), multiplication(*), modulus(%-gives the remainder), increment(++) and decrement(—) operations.
Eg. If x=10 and y=3 then

lf x=10 then
document.write(++x); → It prints 10+1=11
If x=10 then
document.write(x++); → It prints 10 itself.
If x=10 then
document.write(—x); It prints 10-1=9
lf x=10 then
document.write(x—); → It prints 10 itself.
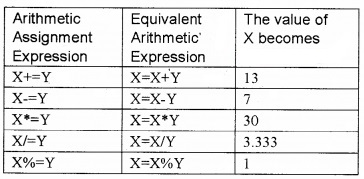
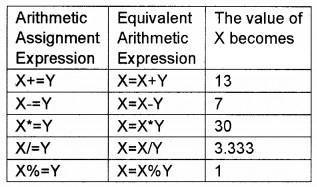
2. Assignment operators:
If a=10 and b=3 then a=b. This statement sets the value of a and b are same, i.e. it sets a to 3.
It is also called short hands If X=10 and Y= 3 then

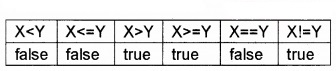
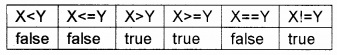
3. Relational(Comparison) operators:
It is used to perform comparison or relational operation
between two values and returns either true or false.
Eg: If X=10 and Y=3 then

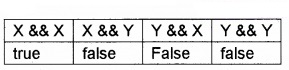
4. Logical operators:
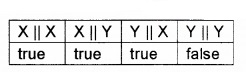
Here AND(&&), OR(||) are binary operators and NOT(!) is a unary operator. It is used to combine relational operations and it gives either true or false
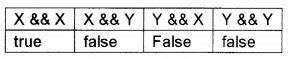
If X=true and Y=false then

Both operands must be true to get a true value in the case of AND(&&) operation
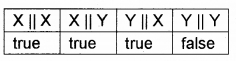
If X=true and Y=false then

Either one of the operands must be true to get a true value in the case of OR(||) operation
If X= true and Y=false then
| !X | !Y |
| false | true |
5. String addition operator(+):
This is also called concatenation operator. lt joins(concatenates)two strings and forms a string.
Eg: var x, y, z;
x= “BVM HSS;
y= “Kalparamba”;
z=x+y;
Here the variable z becomes “BVM HSS Kalparamba”.
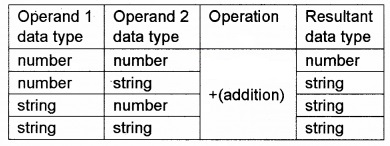
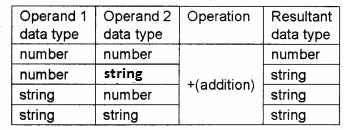
Note: If both the operands are numbers then addition operator(+) produces number as a result otherwise it produces string as a result. Consider the following

Question 4.
Write down the control structures used in JavaScript.
Answer:
Control structures in JavaScript. In general the execution of the program is sequential, we can change the normal execution by using the control structures.
1. simple if
Syntax:
if(test expression)
{
statements;
}
First the test expression is evaluated, if it is true then the statement block will be executed otherwise not.
if-else
Syntax:

First the test expression is evaluated, if it is true then the statement block1 will be executed otherwise statement block? will be evaluated.
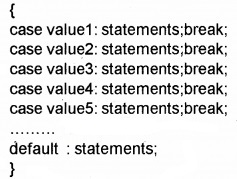
2. switch
It is a multiple branch statement. Its syntax is
given below.
switch(expression)

First expression evaluated and selects the statements with matched case value.
Eg.
switch (n)

3. for loop
If a statement wants to execute more than once.
Loop is used.
for loop is an entry controlled loop.
The syntax of for loop is given below
For(initialisation; testing; updation)
{
Body of the for loop;
}
4. while loop
If a statement wants to execute more than once.
Loop is used.
It is also an entry controlled loop The syntax is given below
Loop variable initialised
while(expression)
{
Body of the loop;
Update loop variable;
}
Here the loop variable must be initialised out side the while loop. Then the expression is evaluated if it is true then only the body of the loop will be executed and the loop variable must be updated inside the body. The body of the loop will be executed until the expression becomes false.
Question 5.
Write down the different mouse events used in JavaScript.
Answer:
Different mouse events and their description is given below
| Event | Description |
| onClick | It occurs when the user clicks on an object by using mouse |
| onMouseEnter | It occurs when the mouse pointer is moved onto an object |
| onMouseLeave | It occurs when the mouse pointer is moved out of an object |
| onKeyDown | It occurs when the user presses a key on the keyboard |
| onKeyUp | It occurs when the user releases a key on the keyboard |
Question 6.
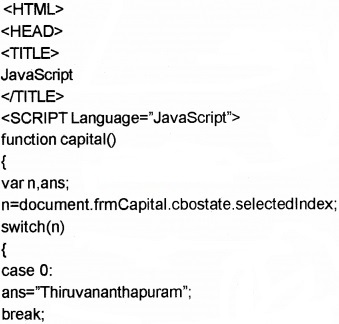
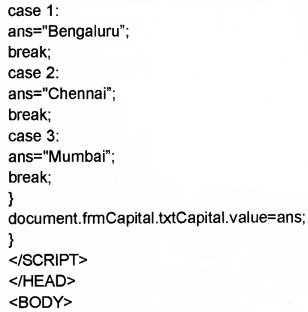
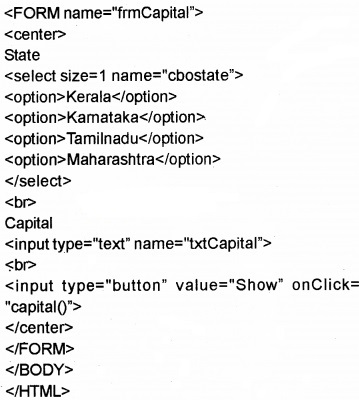
Create a web page that displays the capital of a state.
Answer:



Plus Two Computer Application Client-Side Scripting Using Java Script Let Us Practice Questions and Answers
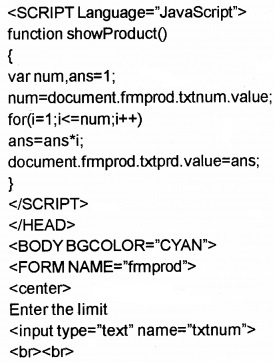
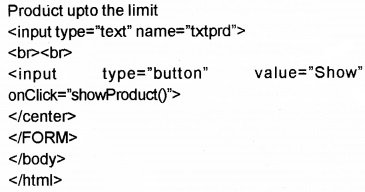
Question 1.
Develop a web page to display the following screen. (3 Mark)

User can enter a number in the first text box. On clicking the show button, product of all numbers from 1 to the entered limit should be displayed in the second text box.
Answer:



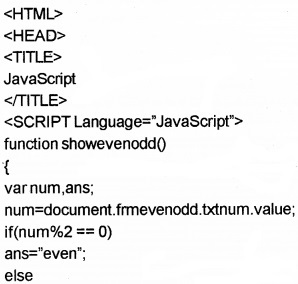
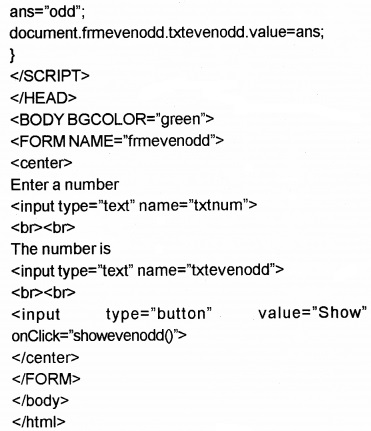
Question 2.
Develop a web to display the following screen. (5 Mark)

User can enter a number in the first text box. On clicking the show button, Even or Odd should be displayed in the second text box depending on whetherthe number is even or odd.
Answer:


Question 3.
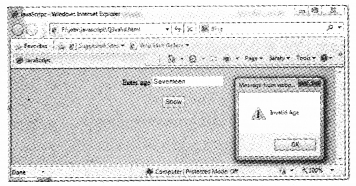
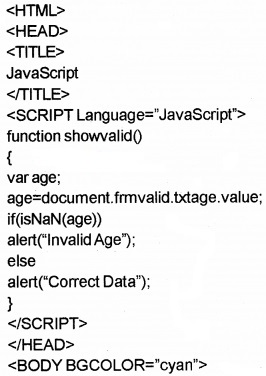
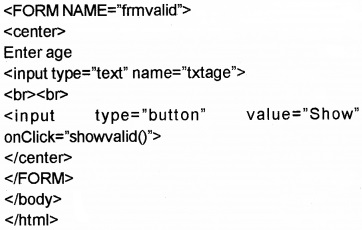
Develop a web page to display the following screen. (5 Mark)

The user can enter an age in the text box. If the user enters an alphabet, instead of a number in the text box, on clicking the show button, it should display a message “Invalid Age” to the user. Otherwise it should display a message “Correct Data”.
Answer:


Question 4.
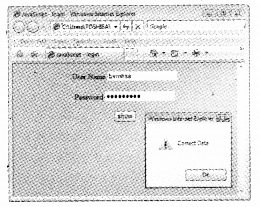
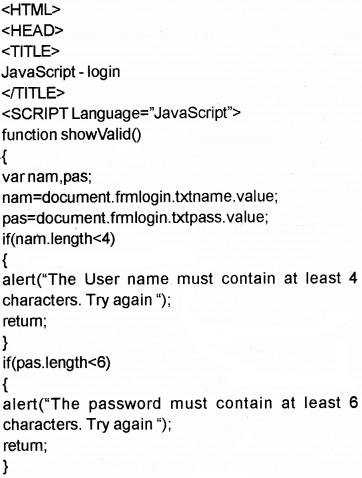
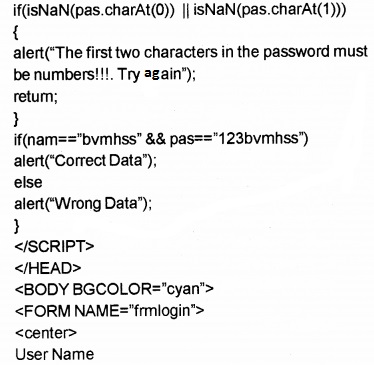
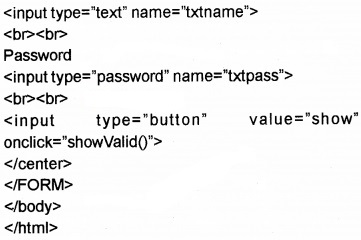
Develop a login page as shown in the following figure. (5 Mark)

The page must contain one text box for entering the username and one password box for entering the password. The user name must contain at least 4 characters and the password must contain at least 6 characters. The first two characters in the password must be numbers. On clicking the show button, if the valid data are given in boxes, a message “Correct Data” should be displayed. Otherwise, “Wrong Data” message should be displayed.
Answer:



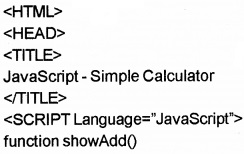
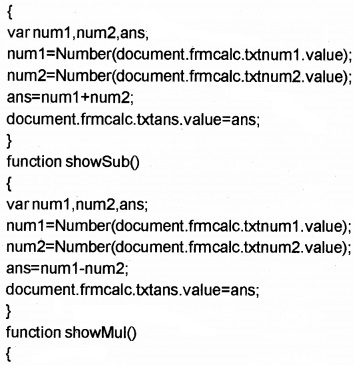
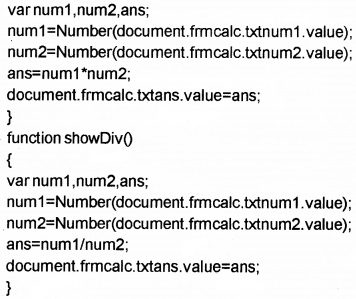
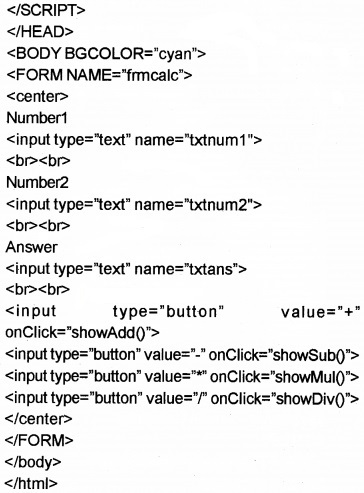
Question 5.
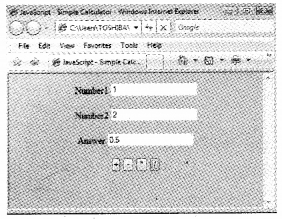
Develop a web page to implement a simple calculator. The page should have two text boxes to enter two numbers. It should also have 4 buttons to add, subtract, multiply and divide the two numbers. The answer should be displayed in a third text box on clicking the button. The web page should be as shown in the following figure. (5 Mark)

Answer:




Plus Two Computer Application Client-Side Scripting Using Java Script Let Us Assess Questions and Answers
Question 1.
Write the value of the variable z in each of the following. (5 Mark)
(a) var x, y, z;
x = 5;
y = 3;
z = ++x – y—;
Answer:
z = 6 – 3 = 3 Hence z=3.
(b) var x, y, z;
x = ”12″;
y = 13;
z = x+y;
Answer:
z = “12” + 13 = 1213. If one of the operand is a string the two strings concatenates the strings. That is it concatenates two strings.
(c) var x, y, z;
x = 20;
y = 8;
x % = y;
z = x++;
Answer:
x % = y means x = x%y.
that is x= 20 % 8.
i. e. x= 4.
Then z= 4. (x++ first use the value then change).
(d) var x, y, z;
x = 1;
y = 4;
z = !(x<y);
Answer:
The answer is false. z = !(1 <4) z = !(true) z = false.
(e) var x, y, z;
x = 5;
y = 6;
Z = (x>y) || (y% 2 == 0);
Answer:
The answer is true.
Steps
z = (5>6) || (6%2==0)
= (false) || (0 == 0)
= (false) || (true)
= true.
Question 2.
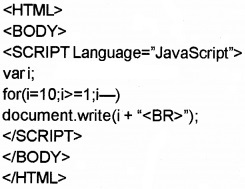
Predict the output of the following. (5 Mark)
(a)

Answer:

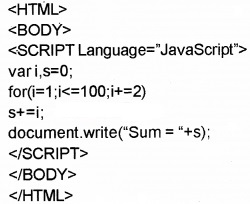
(b)

Answer:
The output is 2500.
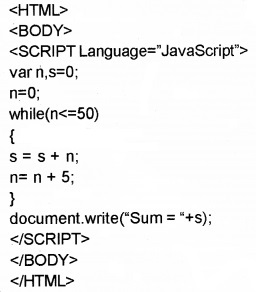
(c)

Answer:
The output is 275.
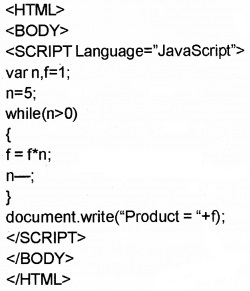
(d)

Answer:
The output is 120(5 factorial).
Question 3.
Following is an html code segment in a web page (1 Mark)
<FORM Name=”frmStud”>
<INPUT Type=”text” Name=”studentName”>
</FORM>
Fill in the blanks to store the value of the text box to the variable n.
var n;
n =______;
Answer:
n = document.frmstud.studentName.value;
Question 4.
Suppose you have written a JavaScript function named checkData(). You want to execute the function when the mouse pointer is just moved over the button. How will you complete the following to do the same? (1 Mark)
<INPUT Type=”button”_____= “checkData()”>
Answer:
<INPUT Type=”button” onMouseEnter= “checkData()”>
Question 5.
Explain <SCRIPT> tag and its attributes. (2 Mark)
Answer:
Scripts are small programs embedded in the HTML pages, to write scripts <SCRIPT> tag is used.
Language attribute specifies the name of the scripting language used.
Example:
<SCRIPT Language=”JavaScript”>
_______
</SCRIPT>
Question 6 .
Write the syntax of a built in function in JavaScript. (5 Mark)
Answer:
Built in functions(methods)
1. alert(): This is used to display a message(dialogue box) on the screen.
eg: alert(“Welcome to JS”);
2. isNaN(): To check whether the given value is a number or not. It returns a Boolean value. If the value is not a number(NaN) then this function returns a true value otherwise it returns a false value.
Eg:
- isNaN(“BVM”); returns true
- isNaN(8172); returns false
- isNaN(“680121”); returns false
- alert(isNaN(8172); displays a message box as false.
3. toUpperCase(): This is used to convert the text to uppercase.
Eg:
var x=“bvm”;
alert(x.toUpperCase());
Output is as follows

4. toLowerCase(): This is used to convert the text to lower case.
Eg:
var x=“BVM”;
alert(x.toLowerCase());
Output is as follows

5. charAt(): It returns the character at a particular position.
Syntax: variable.charAt(index);
The index of first character is 0 and the second is 1 and so on.
Eg:
var x=”HIGHER SECONDARY”;
alert(x.charAt(4));
Output is as follows

Eg 2.
var x=”HIGHER SECONDARY”;
alert(“The characters @ first position is “+ x.charAt(0));

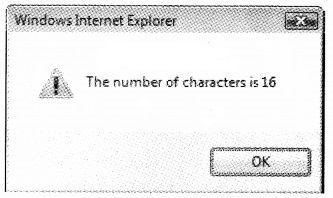
6. length property: It returns the number of characters in a string.
Syntax: variable.length;
Eg.
var x=”HIGHER SECONDARY”;
alert(“The number of characters is “+ x.length);
Output is as follows(note that space is a character)

Question 7.
Classify the following values in JavaScript into suitable data types. (3 Mark)
“Welcome”, “123”, “true”, 67.4, .98, false, “hello”
Answer:
- Number: 67.4 and .98.
- String: “Welcome”, “123″, “true” and “hello”.
- Boolean: false.
Question 8.
What is meant by undefined data type in JavaScript mean? (2 Mark)
Answer:
undefined: It is a special data type to represent variables that are not defined using var.
Question 9.
Explain operators in JavaScript. (5 Mark)
Answer:
Operators in JavaScript. Operators are the symbols used to perform an operation
1. Arithmetic operators:
It is a binary operator. It is used to perform add i-tion (+), subtraction(-), division(/), multiplication(*), modulus(%-givesthe remainder), increment(++) and decrement(—) operations. Eg. If x = 10 and y = 3 then

If x = 10 then
document.write(++x); → It prints 10+1=11
If x = 10 then
document.write(x++); → It prints 10 itself.
If x = 10 then
document.write(—x); It prints 10-1=9
If x = 10 then
document.write(x—);→ It prints 10 itself.
2. Assignment operators:
If a = 10 and b = 3 then a = b. This statement sets the value of a and b are same,i.e. it sets a to 3. It is also called short hands
lf X = 10 and Y = 3 then

3. Relational(Comparison) operators:
It is used to perform comparison or relational operation between two values and returns either true or false.
Eg:
lf X = 10 and Y= 3 then

4. Logical operators:
Here AND(&&), OR(||) are binary operators and NOT(!) is a unary operator. It is used to combine relational operations and it gives either true or false
If X = true and Y= false then

Both operands must be true to get a true value in the case of AND(&&) operation If X = true and Y = false then

Either one of the operands must be true to get a true value in the case of OR(||) operation If X = true and Y = false then
| !X | !Y |
| false | true |
5. String addition operator(+):
This is also called concatenation operator. It joins (concatenates) two strings and forms a string.
Eg:
var x, y, z;
x= “BVM HSS”;
y= “Kalparamba”;
z = x + y;
Here the variable z becomes “BVM HSS Kalparamba”.
Note: If both the operands are numbers then addition operator(+) produces number as a result otherwise it produces string as a result. Consider the following.

Eg:
- 8(number) + 3(number) = 11 (Result is a number)
- 8 (number)+ “3”( string) = “83″ (Result is a string)
- “8” (string) + 3 (number) = “83”(Result is a string)
- “8” (string) + “3” (string) = “83” (Result is a string).
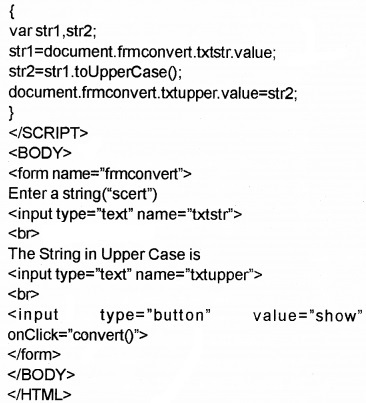
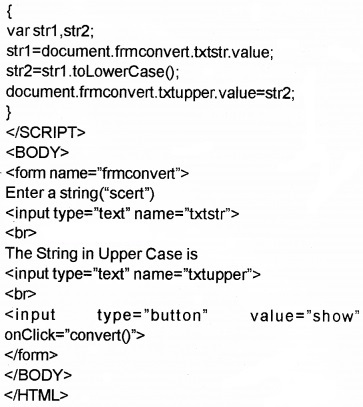
Question 10.
Write JavaScript functions to perform the following (5 Mark)
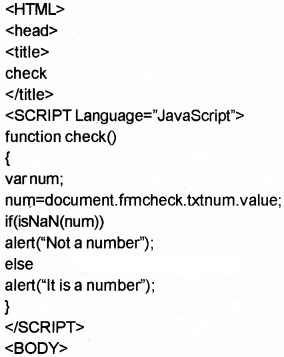
- To check whether a variable N contains a number
- To convert the string “scert” to all capitals.
- To convert the string “HTML” to all small letters.
- To display a message “Welcome to functions”.
- To display the third character in the string “Computer”.
Answer:
1.


2. <HTML>
<head>
<title>
check
</title>
<SCRIPT Language=”JavaScript”>
function convert()

3. <HTML>
<head>
<title>
check
</title>
<SCRIPT Language=”JavaScript”>
function convert()

4. <HTML>
<head>
<title>
check
</title>
<SCRIPT Language=”JavaScript”>
function display()
{

5. <HTML>
<head>
<title>
check
</title>
<SCRIPT Language=”JavaScript”>
function display()

Question 11.
Write JavaScript code to display the length of the string “Computer”. (3 Mark)
Answer:
<HTML>
<head>
<title>
length of a string
</title>
</head>
<BODY>
<SCRIPT Language=”JavaScript”>
var str.len;
str=”Computer”;
len=str.length;
alert(“The length of the string Computer is “+len);
</SCRIPT>
</BODY>
</HTML>
Question 12.
A web page contains a putton. Write HTML code for the button which executes a function Message() on the occurance of the following events. (2 Mark
- When a user clicks the mouse on the button.
- When user moves the mouse over the button.
Answer:
- <input type=”button”value=”Message” onClick=”Message()”>
- <inputtype-button”value=”Message” onMouseEnter=”Message()”>
Question 13.
What are the advantages of writing JavaScript code in the head section of an HTML page? (2 Mark)
Answer:
Scripts can be placed inside the <HEAD> section. This method is widely accepted method. The main reason for this is that body section contains a large volume of text contents to be displayed on the web page. More over the head section is loaded before the body section.
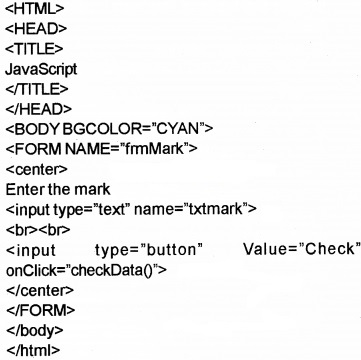
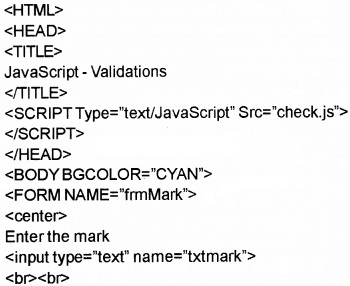
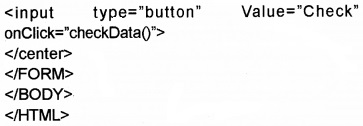
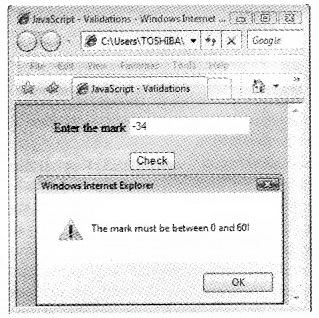
Question 14.
Design an HTML page that contains a text box to enter the marks in a given subject. (5 Mark)
(a) Write HTML code for this web page
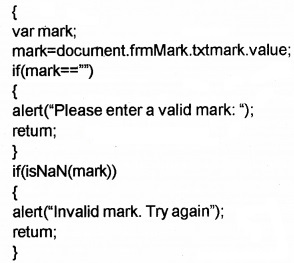
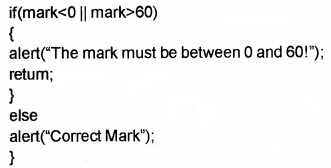
(b) Provide validations for this text box in a separate JavaScript file and link it with the HTML file. The validations are
- it should not be empty
- it should be a number
- it should be between 0 and 60.
(c) List the advantages of writing the script in a separate file.
Answer:
(a)

(b) Step 1.
Take a Notepad and type the following and save it as check.js.
function checkData()


Step 2.
Take another Notepad and type the following and save it as valid.html and execute valid.html file



(c) We can write scripts in a file and save it as a separate file with the extension .js. The advantage is that this file can be used across multiple HTML files and can be enhance the speed of page loading.
