Kerala Plus Two Computer Application Chapter Wise Previous Questions Chapter 6 Client-Side Scripting Using Java Script
Plus Two Computer Application Client-Side Scripting Using Java Script Using HTML 3 Marks Important Questions
Question 1.
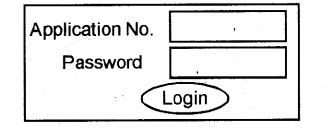
Develop a webpage to display the following login screen. (MARCH-2016)

Write JavaScript do the following validation:
a) The application number should be int he range 10000 to 99999
b) The password should contain atleast 8 characters.
Answer:
<html>
<head>
<title>
Javascript – login
</title>
<script language =”Javascript”>
function showValid ( )
{
var appno,pas;
appno=document. frmlogin.txtappno. value;
pas=document.frmlogin.txtpass. value;
if (appno<10000|| appno>99999)
{
alert (“The number should be in the range 10000 to 99999. Try again”);
return;
}
if (pas.length <8)
{
alert (” The password must contain atleast 8 characters. Try again”);
return;
}
</SCRIPT>
</HEAD>
<Body bgcolor = “Cyan”>
<Form Name = “frmlogin”>
<Center>
Application No.
<inputtype= “text” name = “txtappno”>
<br> <br> password
<input type = “password” Name = “txtpass”> <br> <br>
<input type= “button” value = “show” onClick = “showValid()”>
</center>
</Form>
</body>
</html>
Question 2.
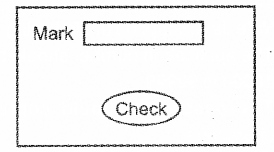
Design the following web page enter the mark of a student: (MAY-2016)

a) Write HTML code forthe website.
b) Provide validations for the text box using JavaScript. The mark should be in the range 0 to 100 and shouldjjp a number. The text box should not be empty.
Answer:
<html>
<head>
<title>
student details
</title>
<SCRIPT Language=”JavaScript”>
function showValid()
{
varmark;
mark=document.frmcheck.txtmark.value;
if(mark<0 || mark >100)
{
alert(“The mark should be in the range 0 to 100”);
return;
}
if (isNaN(mark))
{
alert (“The mark should be a number”);
return;
}
if(mark == ” “)
{
alert (“please enter a valid mark”); return;
}
}
</SCRIPT>
<BODY BGLOLOR= “Red”>
<Form Name = “frmcheck”>
<Center>
Mark
<input type= “text” name = “txtmark”>
<br><br>
<input type= “button” Value= “Check” onClick=”showValid ( )”>
</center>
</FORM>
</body>
</htm>
Question 3.
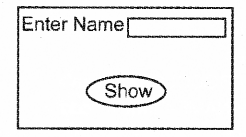
Develop a webpage to display the following screen: (MARCH-2017)

The user can enter a name in the textbox. On checking the ‘show’ button the name entered in the textbox should be changed into uppercase. Include JavaScript code in the HTML for doing this.
Answer:
<HTML>
<head>
<title>
check
</title>
<SCRIPT Language=”JavaScript”>
function convert( )
{
var str1
str1=document.frmconvert.txtname.value;
document.fimconvert.txtname.value=str1.toUpperCase( );
}
</SCRIPT>
<BODY>
<form name=”frmconvert”>
Enter Name
<input type=”text” name=”txtname”>
<br>
<br>
<inputtype=”button” value=”show” onClick-’convert( )”> </form>
</BODY>
</HTML>
Question 4.
Write a JavaScript which inputs the name, rollno and date of birth of a student. Date of birth contains month, day and year. Month should be selected from a drop-down list. (MAY-2017)
Answer:
<html>
<head>
<Script Language=”JavaScript”>
function get( )
{
}
</Script>
</head>
</body bgcolor=”cyan”>
<form name=”frm”>
Enter your name
<input type=”text” name=”txtname”>
<br>
Enter your rollno
<input type=”text”name=”txtroll”>
<br>
Entr your Date of Birth
<br>
Day
<input type=”text” name=”txtroll”>
month
<select size=”1″ name=”cbomth”>
<option>January</option>
<option>Februry</option>
<option>March</option>
<option>April</option>
<option>May</option>
<option>June</option>
<option>July</option>
<option>August</option>
<option>September</option>
<option>October</option>
<option>November</option>
<option>December</option>
</select>
Year
<input type=”text” name=”txtyr”>
<br>
<input type=”button” value=”submit”
onClick=”get( )”>
</form>
</body>
</html>
